Execute Workflow Process
This is configurable on both the Side Bar and Command Bar menu types.
Overview
A menu button can be configured to launch a specific Workflow Process.
When a workflow is successfully launched, a confirmation box will appear in the bottom-right corner of the site.
If any Inputs are configured on the Workflow Process, the desired input fields will appear in a dialogue box before the workflow is activated.
Once the inputs are entered and the user presses OK, the Workflow Process will be triggered.
Configuring a Menu Button to Launch a Workflow
-
Navigate to the menu configuration screen of either an Item or the Sidebar.
-
Create a new menu item by pressing the + New Menu Item button
- Select + New Blank Item
-
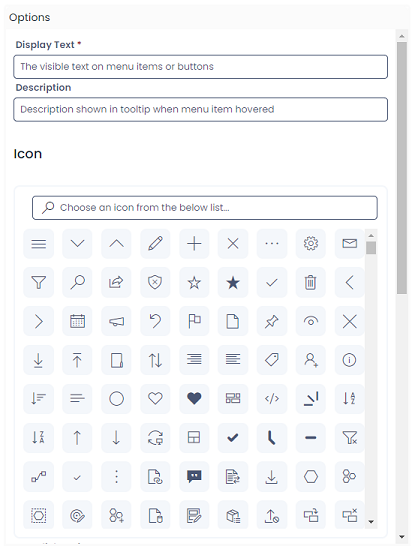
Provide the menu button with its Display Text that will appear to the user on the button
-
Optional: Provide a Description of what the menu button will accomplish
-
Optional: Select an Icon to describe the workflow action

-
Scroll down, and set the On-Click Action to Workflow - Execute Process
-
Optional: If configuring a Command Strip menu button, set the location of the item (Both | Item | Table)
-
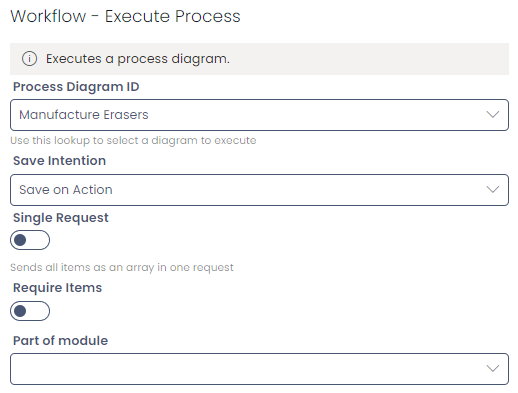
Scroll down to the Workflow - Execute Process section
-
Select the Process Diagram ID to assign to the menu button
-
Set whether the menu button will trigger a save interaction

- Save the menu hierarchy
Now, when the menu button is pressed, it will trigger the configured Workflow Process